Sự cố:Cách xử lý lỗi “Trình điều hướng chỉ có thể chứa các thành phần 'Màn hình' làm thành phần con trực tiếp của nó" khi làm việc với Điều hướng trongReactNative?
Giải pháp
Trong khi làm việc trên ứng dụng của mình, bạn có thể gặp các vấn đề như đã nêu ở trên. Ở đây bạn sẽ hiểu tại sao lại xuất hiện lỗi như vậy và có thể làm gì để tránh nó.
Đây là mã cung cấp cho chúng tôi lỗi -
Ví dụ
App.js
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomePage}
options={{ title: 'From home page : Navigation' }}
/>
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack; Lỗi được hiển thị như sau trong dấu nhắc lệnh của bạn khi biên dịch -

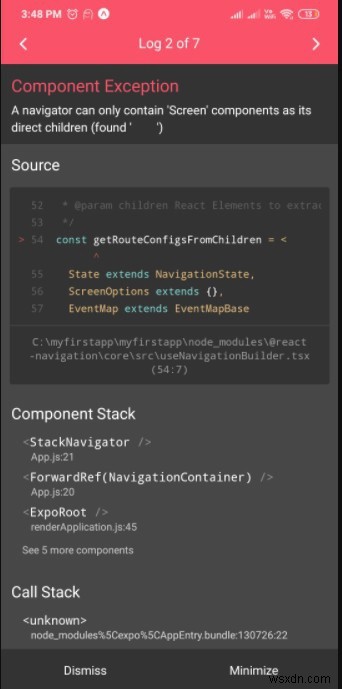
Màn hình điện thoại của bạn hiển thị lỗi như sau -

Lý do gây ra lỗi - Một trình điều hướng chỉ có thể chứa các thành phần 'Màn hình' làm con trực tiếp của nó
Nguyên nhân đầu tiên của lỗi là do thụt đầu dòng không tốt. Điều rất cần thiết là mỗi thành phần phải được thụt lề đúng cách. Các phần tử con được thụt lề đúng cách bên trong thành phần mẹ.
Trường hợp thứ hai là do các khoảng trống còn lại ở cuối mỗi thành phần. Xóa không gian khỏi cuối màn hình và biên dịch lại. Nó sẽ hoạt động tốt. Hãy cẩn thận khi sao chép, dán mã từ nguồn khác. Bạn sẽ gặp phải lỗi này chủ yếu là các trường hợp nội bộ.
Bây giờ chúng ta hãy thụt lề đoạn mã trên và cũng xóa khoảng trắng nếu có. Đây là đầu ra mã hóa cuối cùng.
Ví dụ
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomePage}
options={{ title: 'From home page : Navigation' }}
/>
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack; 