Trong khi phát triển ứng dụng của mình, bạn có thể gặp lỗi như đã nêu ở trên. Đây là mã gây ra lỗi -
Ví dụ
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image
style={styles.stretch}
source={{
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png ',
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
},
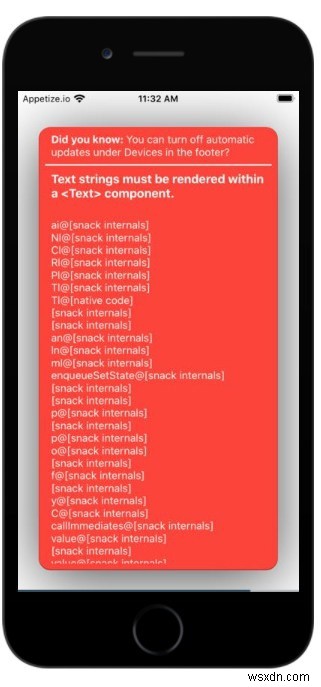
}); Lỗi hiển thị trên màn hình như sau -

Lỗi xảy ra vì những lý do sau. Đảm bảo rằng bạn tránh được những sai lầm đó khi mã hóa trong ứng dụng của mình.
Nguyên nhân đầu tiên của lỗi là do thụt đầu dòng không tốt. Điều rất cần thiết là mỗi thành phần phải được thụt lề đúng cách. Các phần tử con được thụt lề đúng cách bên trong thành phần mẹ.
Trường hợp thứ hai là do các khoảng trống còn lại ở cuối mỗi thành phần. Xóa không gian khỏi cuối màn hình và biên dịch lại. Nó sẽ hoạt động tốt. Hãy cẩn thận khi sao chép, dán mã từ nguồn khác. Bạn sẽ gặp phải lỗi này chủ yếu là các trường hợp nội bộ.
Bây giờ, hãy để chúng tôi sửa mã và kiểm tra lại kết quả đầu ra.
Ví dụ
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image style={styles.stretch} source={{uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png
'}} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
}); Đầu ra

