Sau đây là mã ẩn menu điều hướng khi cuộn bằng CSS và JavaScript -
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin:0px;
margin-top:60px;
padding: 0px;
}
nav{
position: fixed;
top: 0px;
width: 100%;
background-color: rgb(39, 39, 39);
overflow: auto;
height: auto;
transition: 0.5s;
}
.links {
display: inline-block;
text-align: center;
padding: 14px;
color: rgb(178, 137, 253);
text-decoration: none;
font-size: 17px;
}
.links:hover {
background-color: rgb(100, 100, 100);
}
.selected{
background-color: rgb(0, 18, 43);
}
.sample-content{
height: 150vh;
}
</style>
</head>
<body>
<nav>
<a class="links selected" href="#">Home</a>
<a class="links" href="#"> Login</a>
<a class="links" href="#"> Register</a>
<a class="links" href="#"> Contact Us</a>
<a class="links" href="#">More Info</a>
</nav>
<div class="sample-content">
<h1>Here are some headers</h1>
<h2>Here are some headers</h2>
<h3>Here are some headers</h3>
<h4>Here are some headers</h4>
<h1>Here are some headers</h1>
<h2>Here are some headers</h2>
<h3>Here are some headers</h3>
<h4>Here are some headers</h4>
</div>
<script>
window.onscroll = scrollShowNav;
function scrollShowNav() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementsByTagName("nav")[0].style.top = "-50px";
} else {
document.getElementsByTagName("nav")[0].style.top = "0px";
}
}
</script>
</body>
</html> Đầu ra
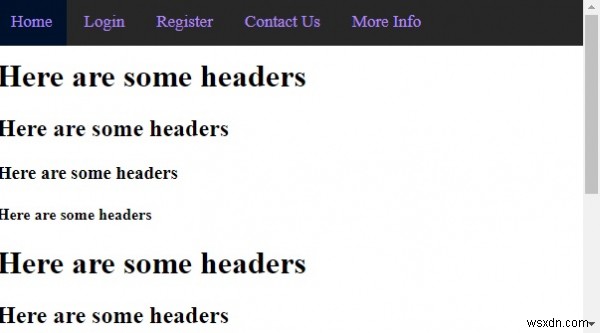
Đoạn mã trên sẽ tạo ra kết quả sau -

Khi cuộn xuống thanh điều hướng sẽ biến mất như sau -